LP分析の第一歩 | GA4を導入・設定しよう
LPに限らず、多くのウェブサイトでサイト分析ツールとして利用されているGoogle Analytics(以下GA4)。
導入しておくだけでも、以下のような項目が計測できる便利なツールです。
・サイトにアクセスしたユーザーの数
・どのサイトからユーザーがアクセスしてきているか
・ユーザー属性
難しそうと感じるかもしれませんが、手順に沿っていけば簡単に始められますよ!
ぜひこの記事を読んで導入してみてくださいね。

GA4を使うならGTMを利用するのがおすすめ
GA4をこれから導入する場合、Googleタグマネージャー(以下GTM)の利用を強くおすすめします!
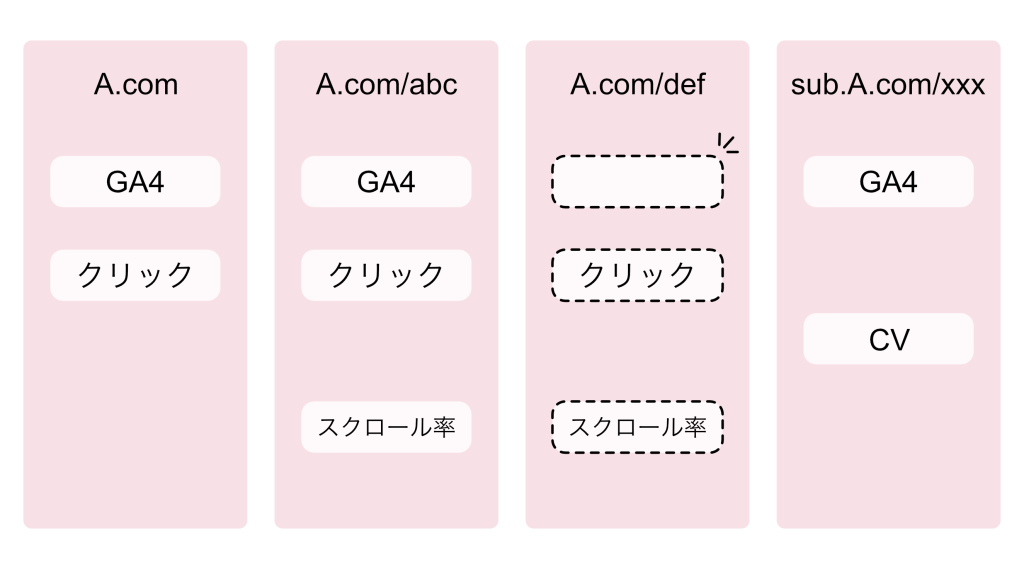
その理由は、もしGTMを使用せずにGA4を導入しようとした場合、管理がかなり面倒になるからです。
サイト内のページごとにGA4のタグをhtmlに入れて、クリック計測のタグをhtmlに入れて…と作業量が膨大なうえ
1ページでもGA4のタグを入れ忘れると、そのページで計測したいイベントが計測できなくなってしまいます。

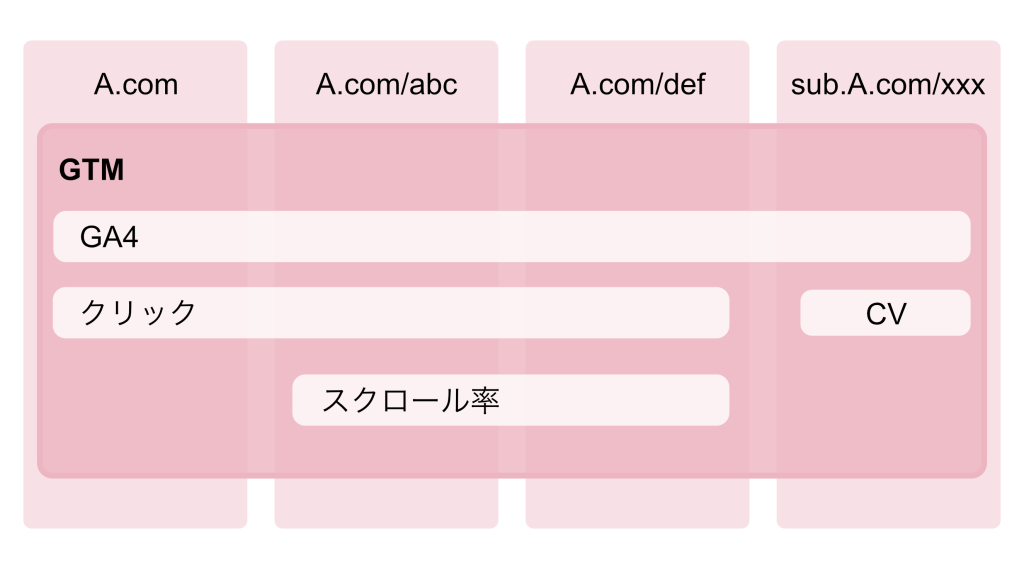
GTMを利用すると、1度すべてのページのhtmlにGTMタグを導入するだけで
複数ページのタグを管理画面から一括で管理できます。
もちろん、特定のページを指定してイベントを設定することもできます。

この記事で開設する手順もGTMを利用した手順になります。
それでは設定を始めていきましょう!
GTMを使用したGA4の初期設定
※GoogleAnalyticsを使うには、Googleアカウントが必要です。
もしお持ちでない場合はGoogleアカウントの取得から行ってくださいね。
Google Analytics(GA4)プロパティの開設
まずはGoogleAnalytics(以下GA4)のプロパティを作成します。
①https://marketingplatform.google.com/intl/ja/about/analytics/にアクセスし、「さっそく始める」をクリックします。

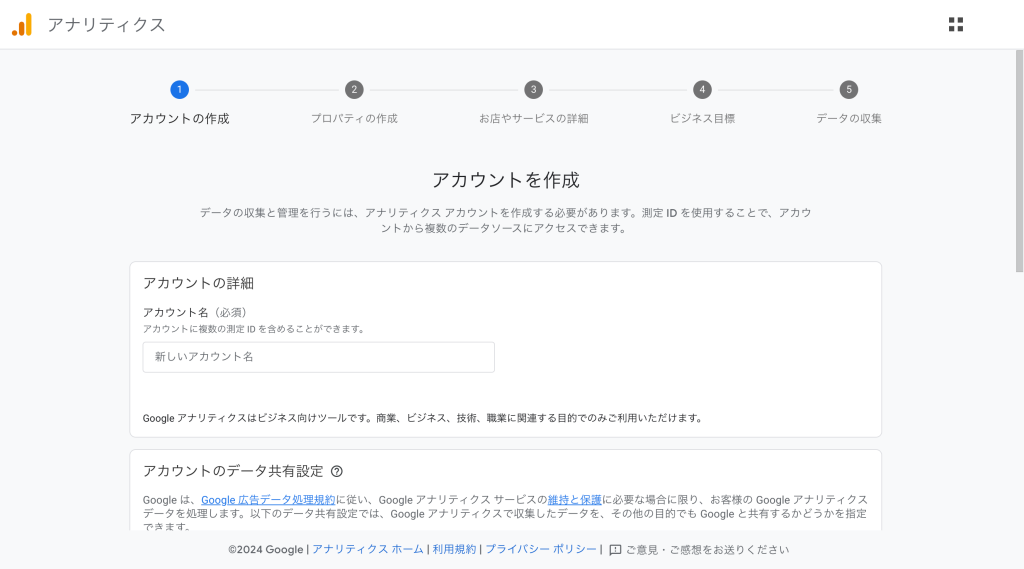
②アカウント名を入力し、データの共有設定を確認したら「次へ」をクリック。
アカウント名はなんでも良いのですが、自社の名前を入れておくと管理しやすいです。

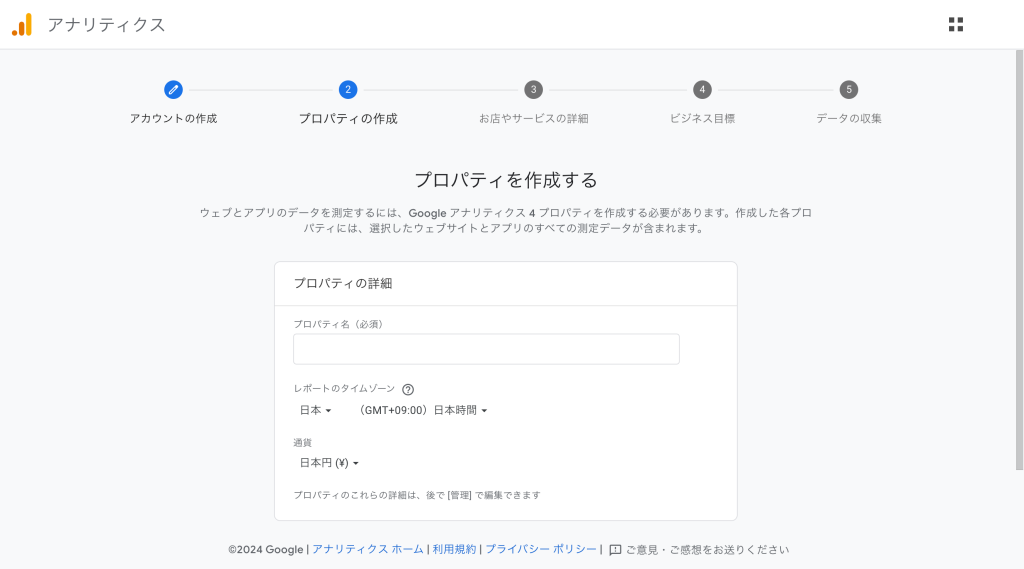
③プロパティ名を入力し、レポートのタイムゾーンと通貨を設定します。
プロパティ名には、計測したいwebサイトのドメイン名か、サービス名を入れておくと管理しやすいです。
レポートのタイムゾーンと通貨は、基本的に日本・日本円で設定しておけばOKです。

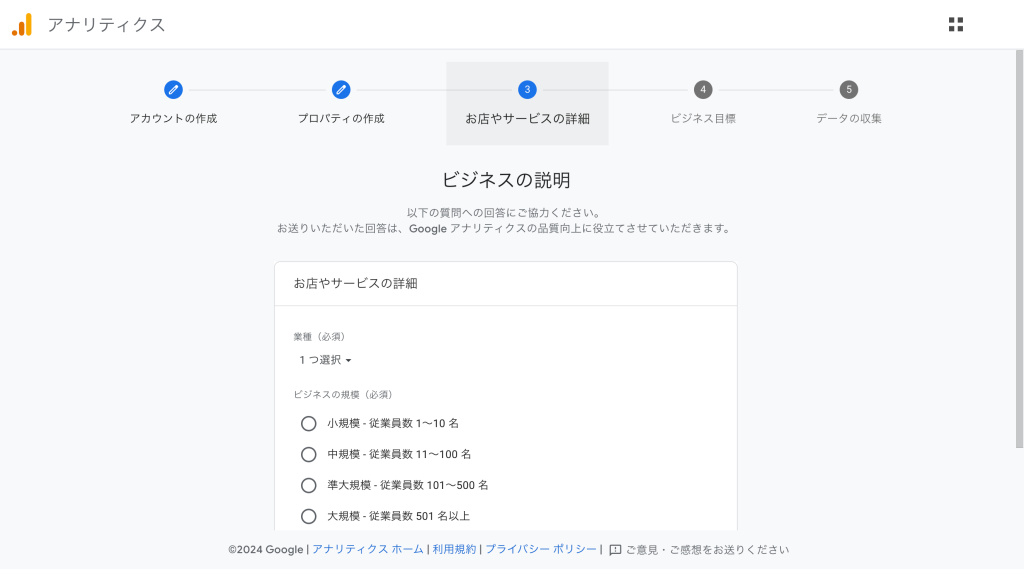
④ビジネスの詳細を入力します。
ざっくりで良いので、ビジネスに近いものを設定しましょう。

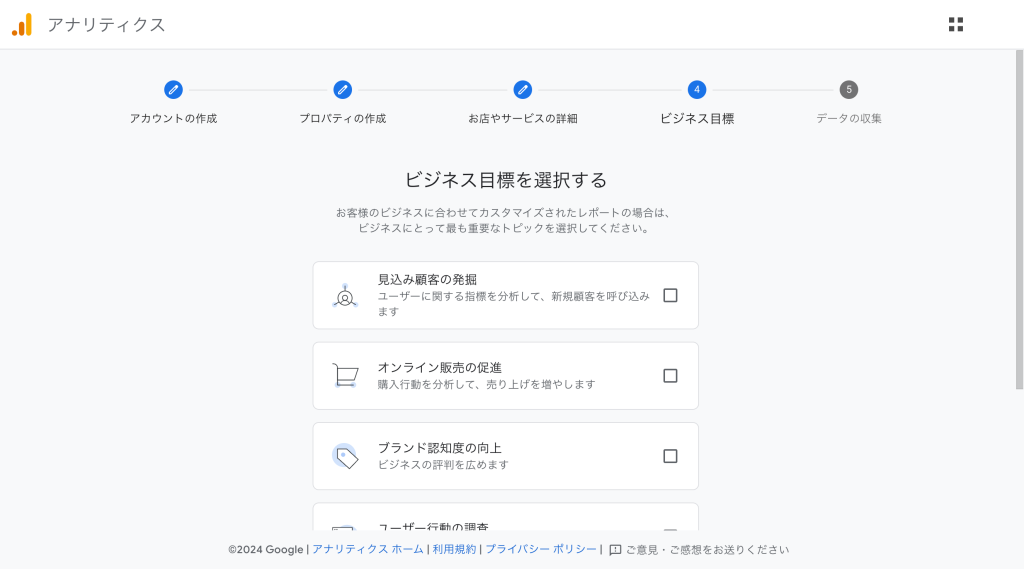
⑤ビジネス目標を選択します。
こちらも大体で良いので、目標に近いものを選んでおきましょう。

⑥利用規約に同意します。

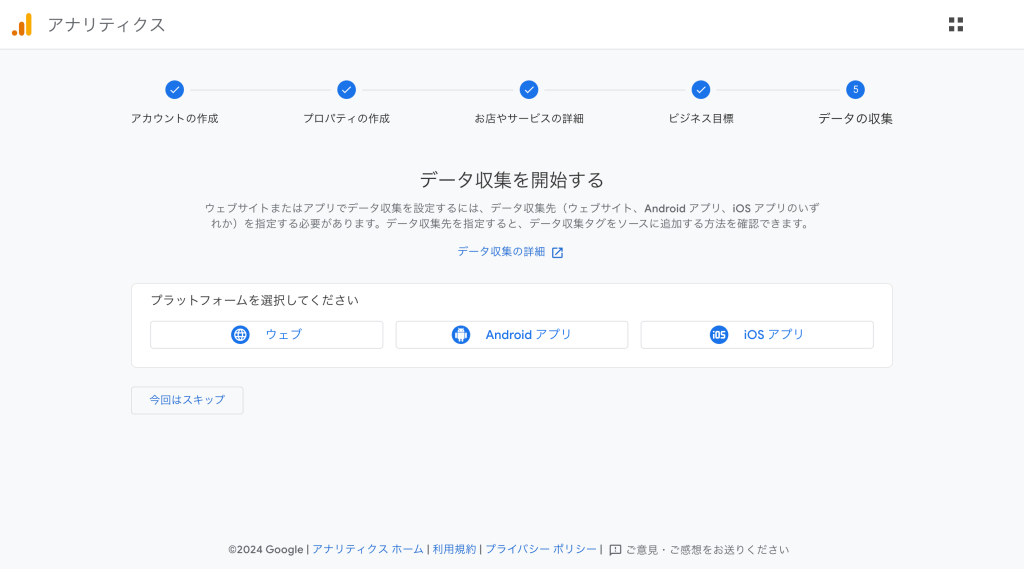
⑦データの収集先を指定します。
LPなどウェブサイトの場合は「ウェブ」を選択してください。

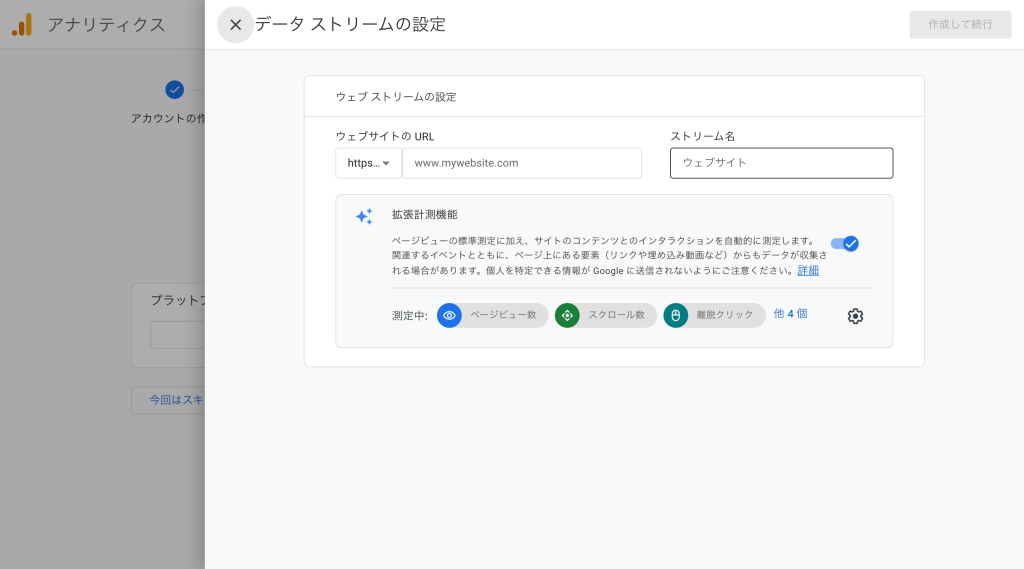
⑧計測したいサイトドメインを「ウェブサイトのURL」に入力します。
ストリーム名にも同じくドメイン名を入れておくと管理しやすいです。

⑨「Googleタグの設定」という画面が表示されますが、GTMを使用する場合は閉じてしまって大丈夫です。

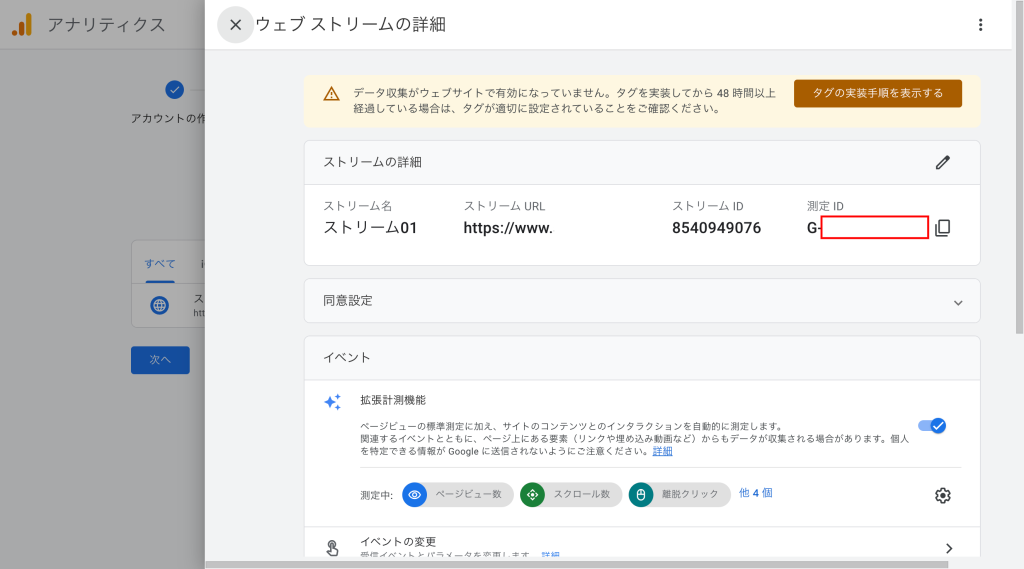
⑩「ウェブストリームの詳細」画面が開いたら、測定IDをコピーしておきます。
測定IDの右横のアイコンをクリックするとコピーできるので、それを後ほどGTMの設定で利用します。
測定IDをコピーしたら、この画面を閉じてOKです。

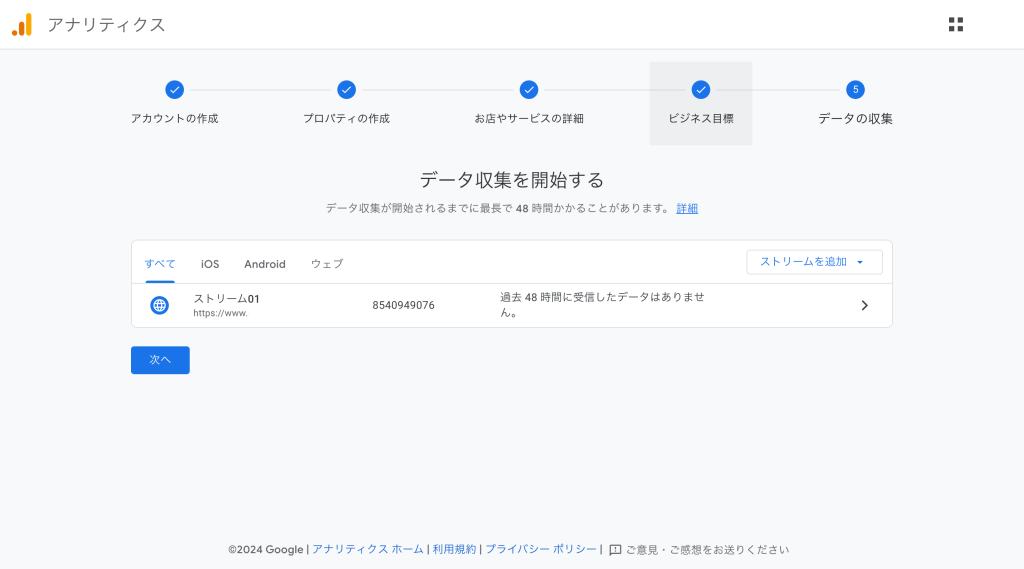
⑪「データ収集を開始する」画面で「次へ」をクリックして、ひとまずGA4の設定は完了です。
続いてGTMの設定に入ります。


Googleタグマネージャーの設定方法
①https://marketingplatform.google.com/intl/ja/about/tag-manager/にアクセスし、「無料で利用する」をクリックします。

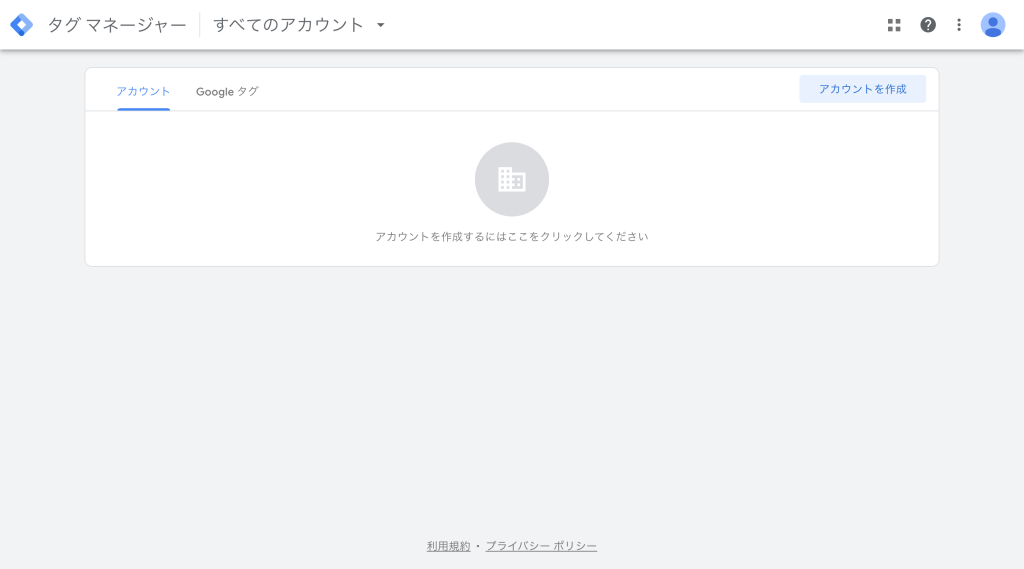
②「アカウントを作成」をクリックします。

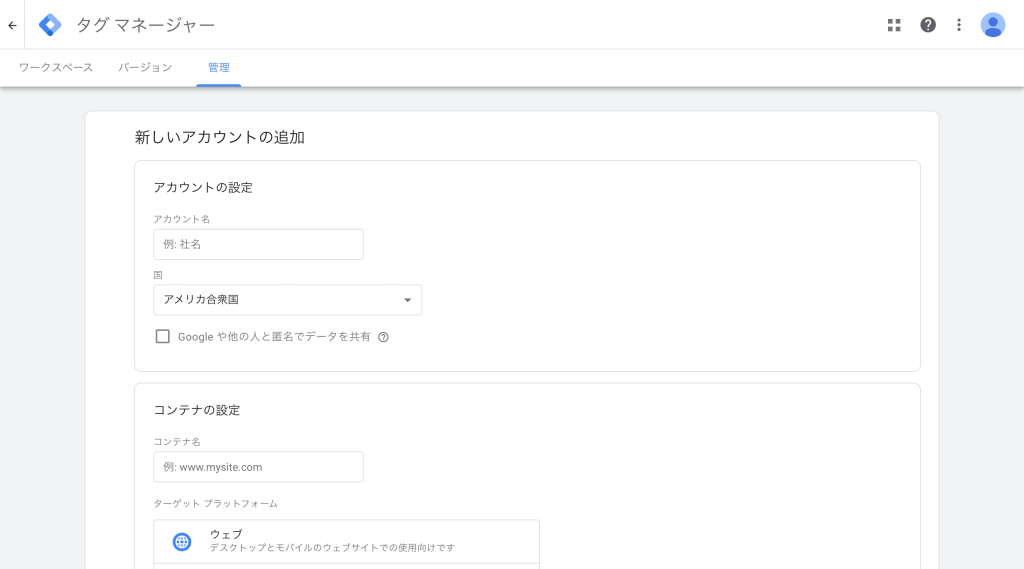
③アカウントの設定とコンテナの設定を行います。
アカウント名はGA4のアカウント名と、コンテナ名はGA4のプロパティ名と揃えておくと管理しやすいです。
ターゲットプラットフォームは「ウェブ」を選択します。

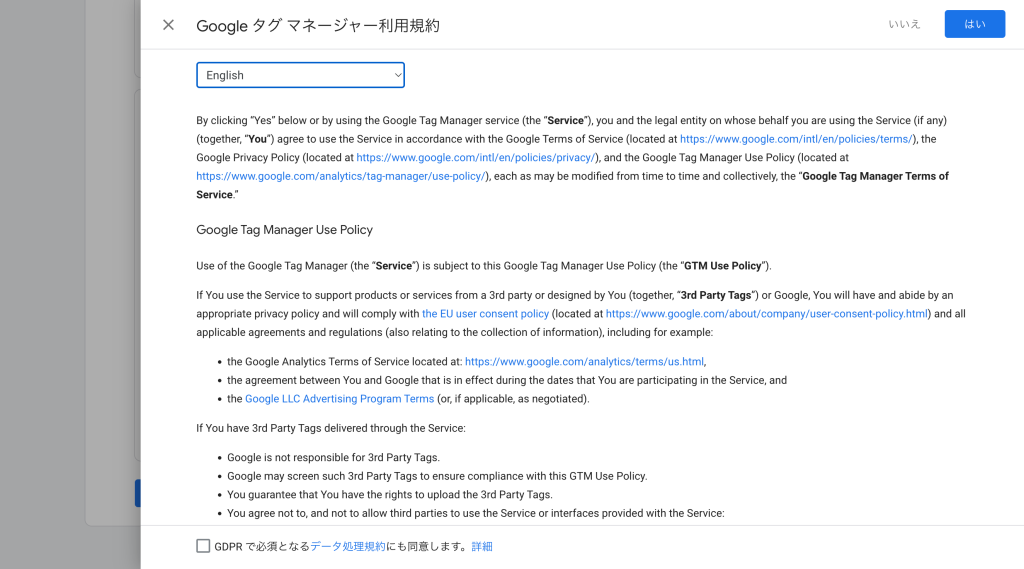
④利用規約に同意します。

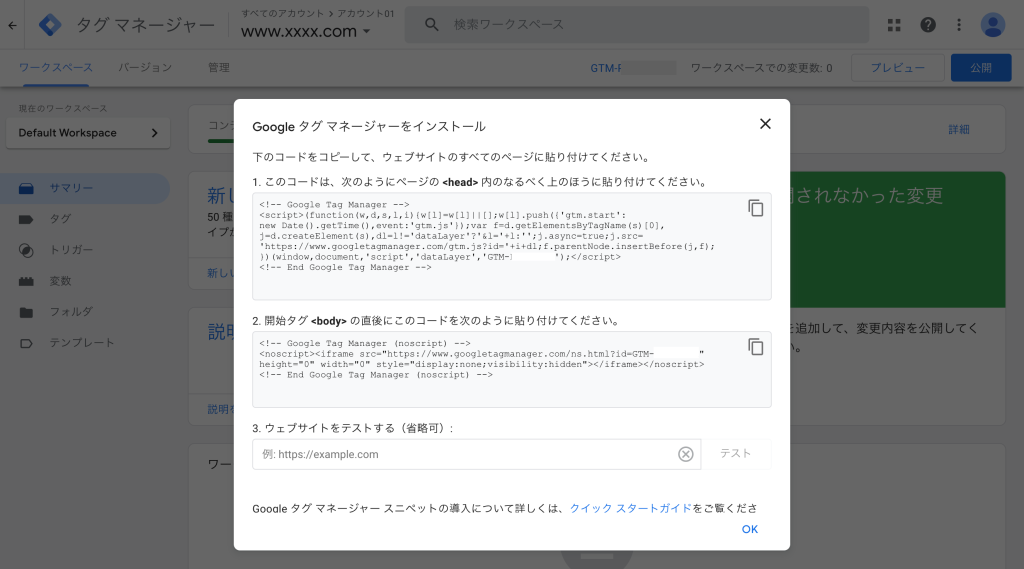
⑤「タグマネージャーをインストール」の画面になったら、表示されている2つのコードをコピーし、webサイトに設置します。
このコードは、計測したいwebサイトのすべてのページに設置しておく必要があります。
必要に応じてwebサイト制作者にコードを共有して、設置するよう依頼してください。
その際、1のコードは<head>のなるべく上のほう、2のコードは<body>直後、ということも合わせて伝えていただくとスムーズです。
このコードはGTMの管理画面上からいつでも確認できるので、コードをコピーして控えたらポップアップを閉じてOKです。

GA4のタグをGTMから設定
webサイト上にGTMのタグが設置できたら、GTMからGA4の設定を行います。
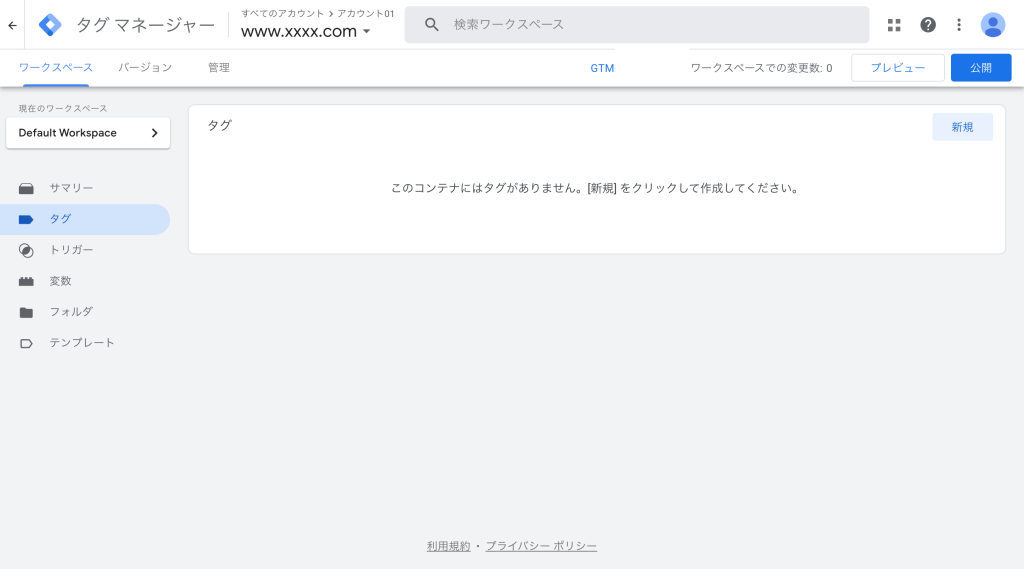
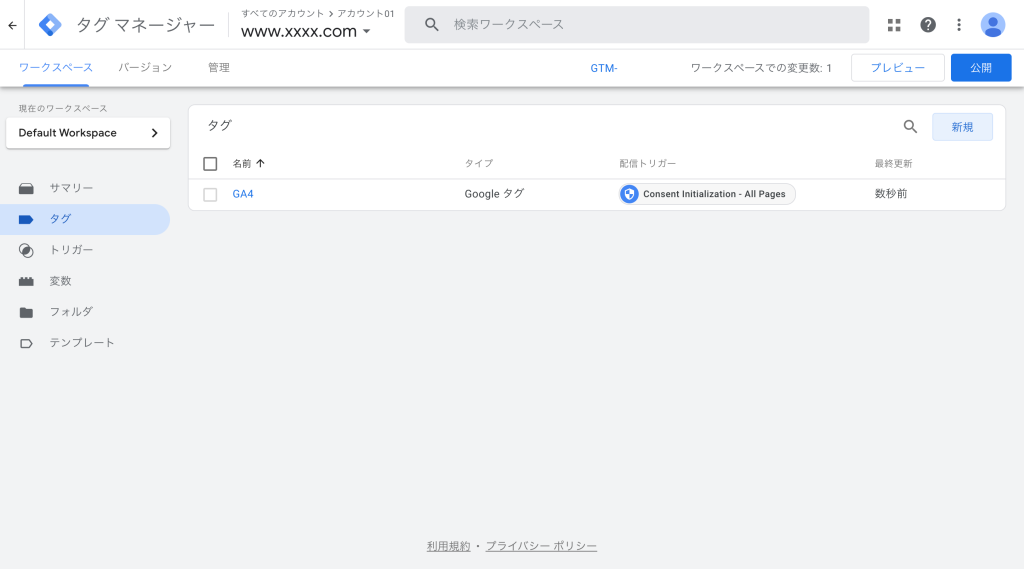
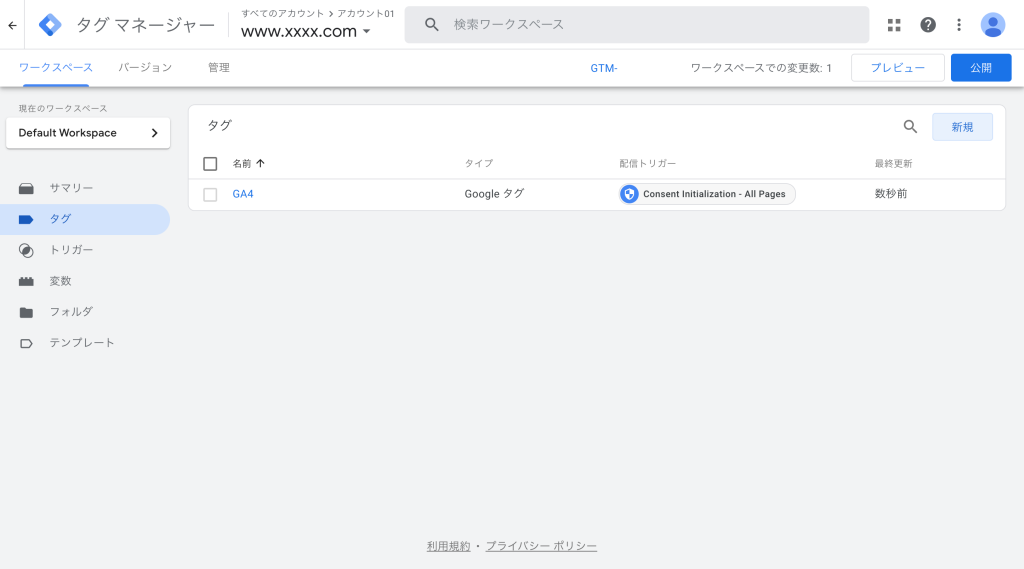
①左側のメニューバーから「タグ」をクリックします。
このような画面になるので、右上の「新規」をクリックします。

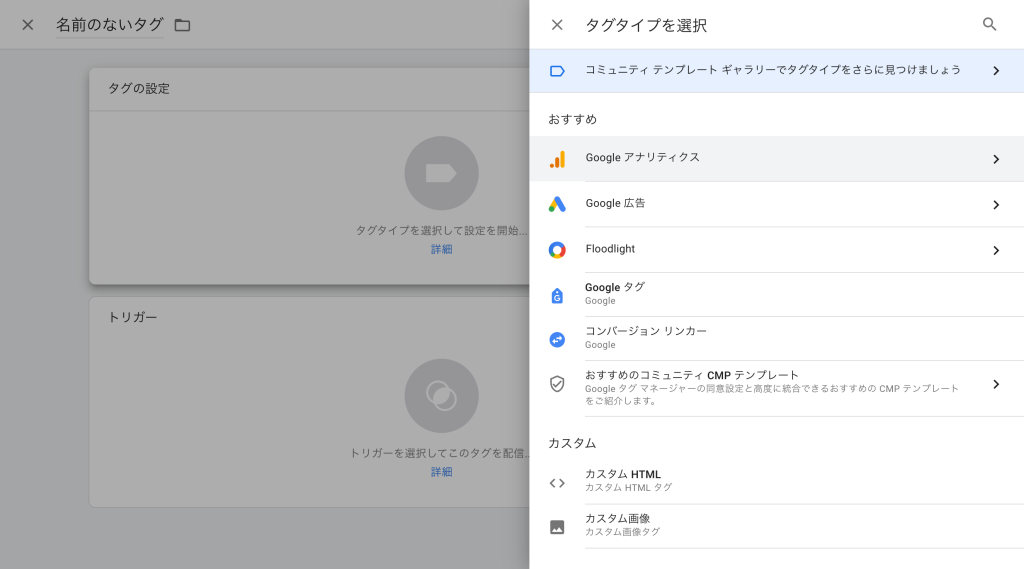
②「タグタイプを選択」画面から、「Googleアナリティクス」をクリックします。

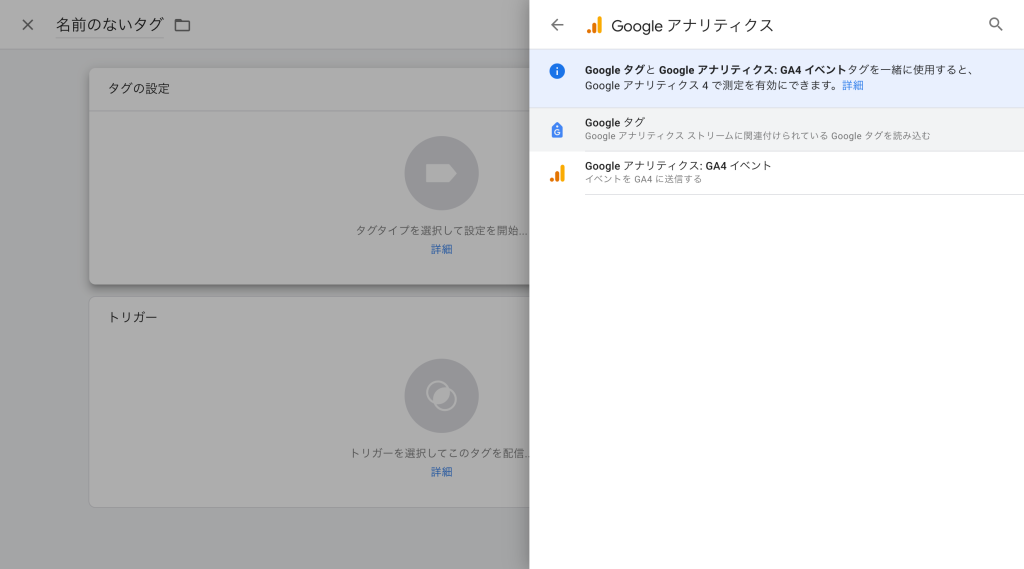
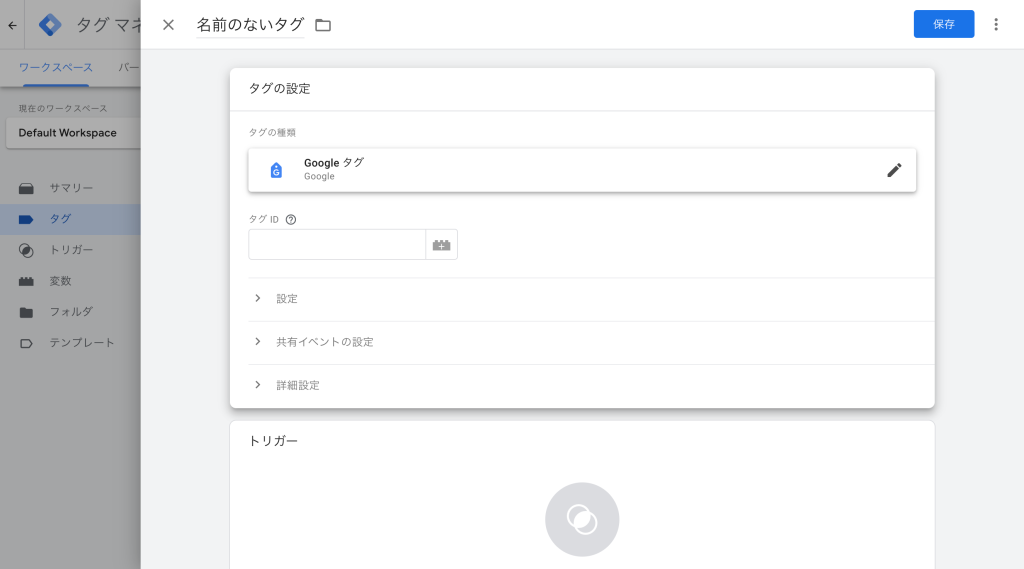
③「Googleタグ」をクリックします。

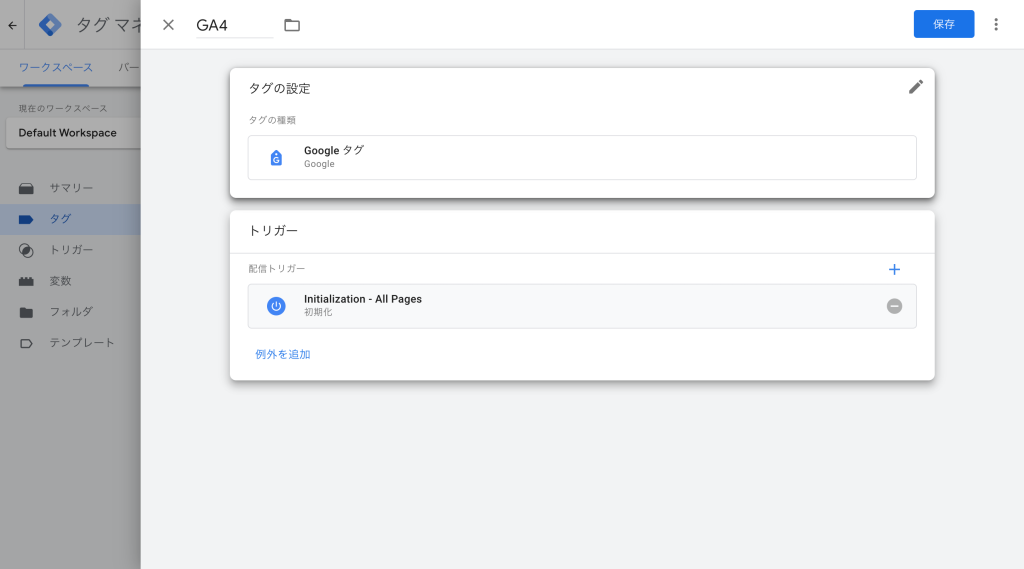
④まず、左上の「名前のないタグ」にタグの名前を入力します。「GA4」にしておくとわかりやすいです。
続いて、「タグID」にコピーしておいたGA4の測定IDを入力します。
入力が完了したら、「トリガー」のブロックをどこでも良いのでクリックします。

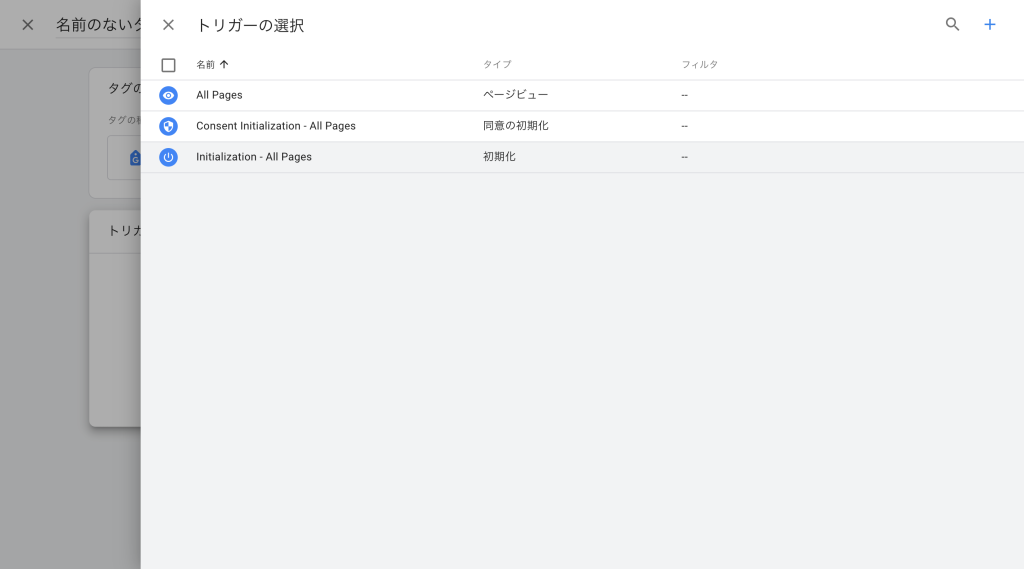
⑤「トリガーの選択」画面が開いたら、「Initialization - All Pages(タイプ:初期化)」を選択します。

⑥右上の「保存」をクリックします。

⑦この時点で、またタグは公開されていません。
公開前に右上の「プレビュー」から、タグが正しく設置できているかを確認しましょう。

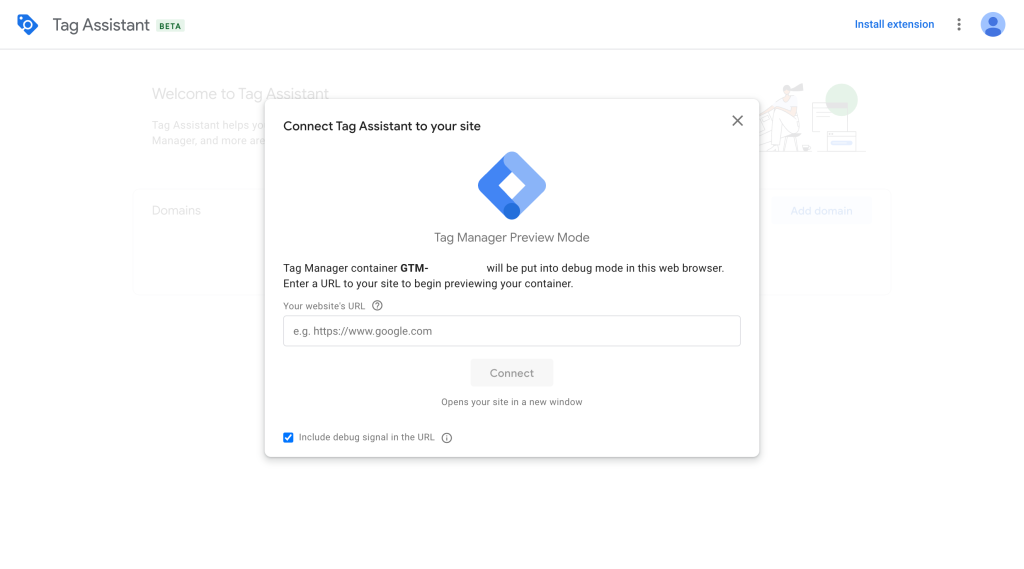
⑧「プレビュー」をクリックすると別タブで画面が開きます。
測定したいウェブサイトのURLを入力し、「Connect」をクリックしてください。

⑨webサイトにGTMのタグが正しく設置できていれば、入力したURLのページが別タブで開きます。
それを確認したら、⑧で開いたタブに戻ってきましょう。
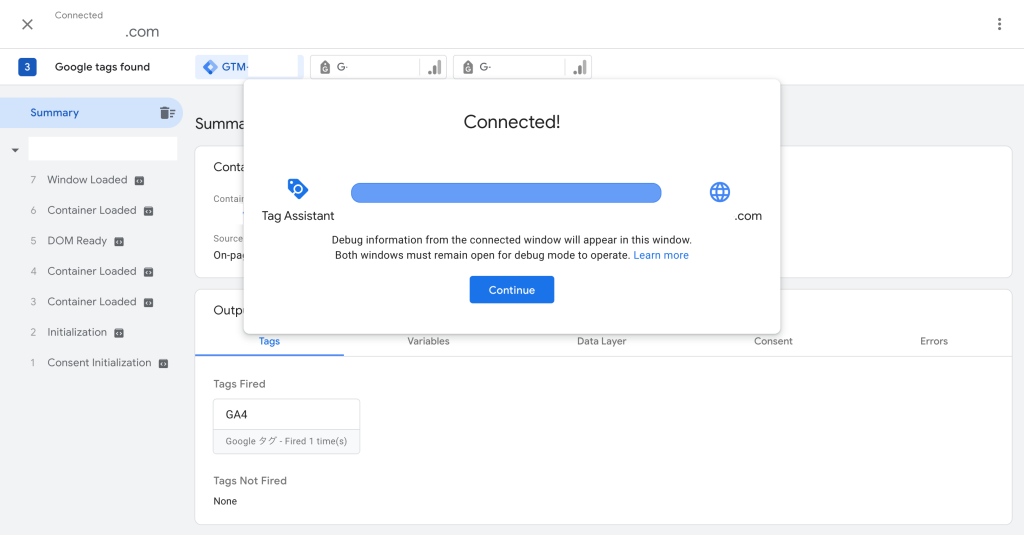
「Connected!」が表示されたら正しく設置できています。
「Continue」をクリックすると、そのページでなんのタグが動作しているかを確認できます。

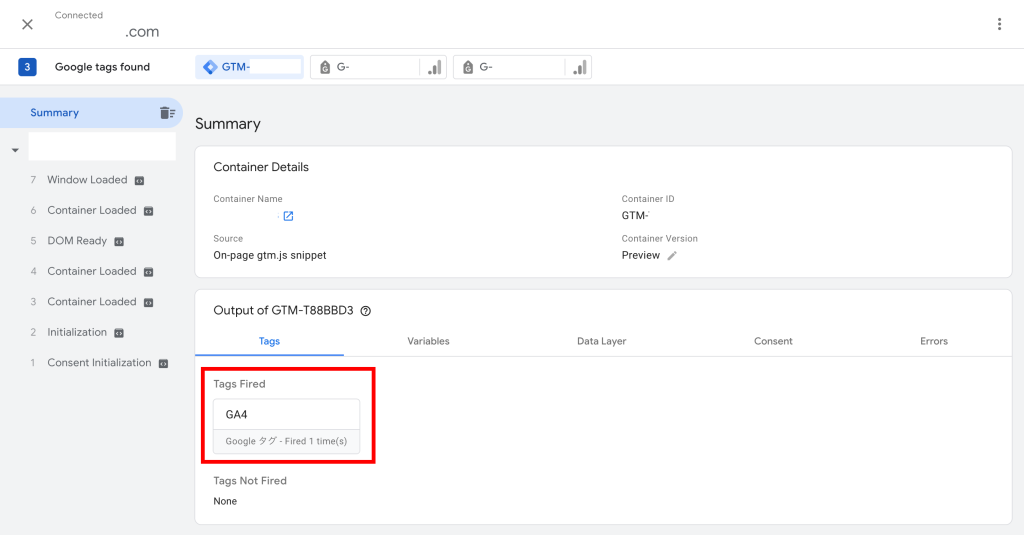
「Tags Fired」の下に「GA4」が表示されていれば、タグの設置はOKです。
もし「Tags Not Fired」の下に表示されている場合は設定が間違っているので、もう一度確認しましょう。

⑩タグの設置が確認できたらこのタブを閉じ、最初に操作していたGTMの管理画面に戻ります。
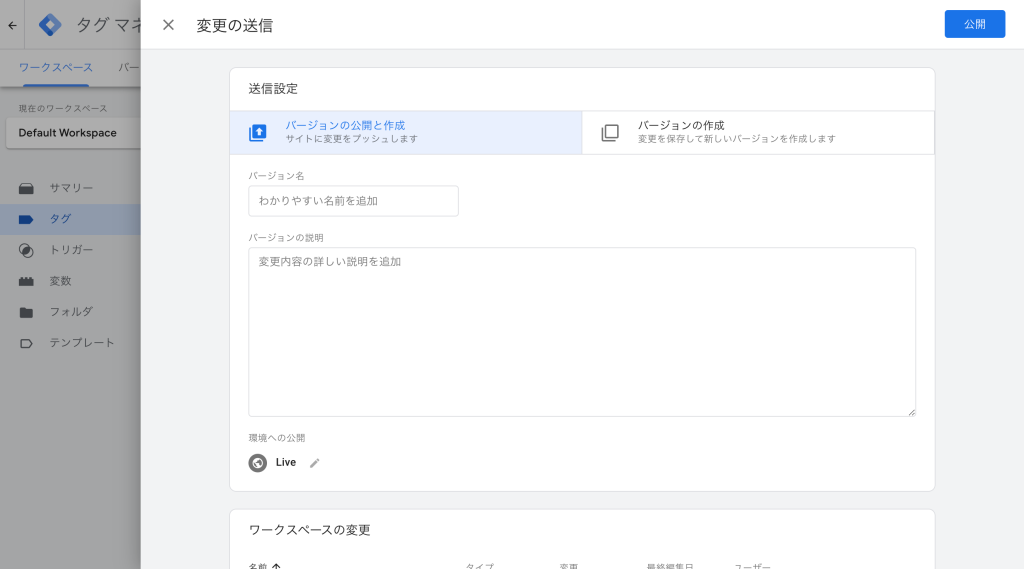
右上の「公開」をクリックし、バージョン名とバージョンの説明を入力して「公開」しましょう。
バージョン名とバージョンの説明はなくても公開できますが、日付や追加したタグの詳細を書いておくと管理しやすいですよ。


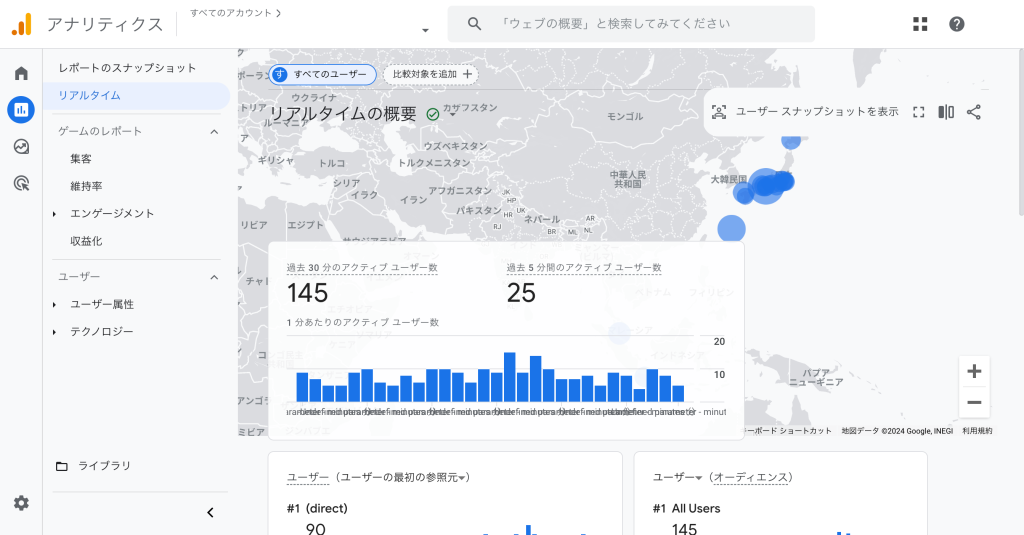
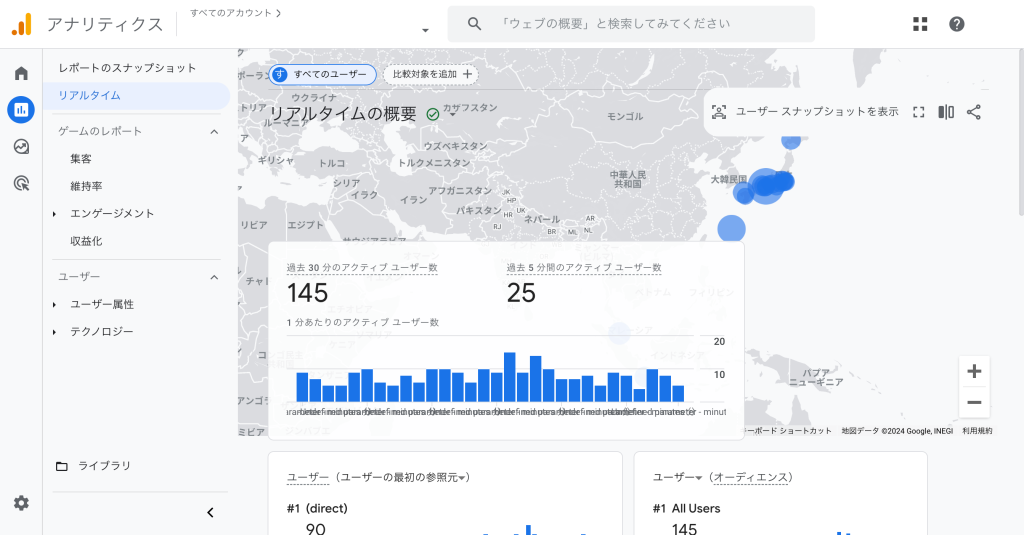
⑪最後に、GA4の管理画面に戻って計測できているか確認してみましょう。
左のメニューバーから「レポート」「リアルタイム」とクリックします。
自分でアクセスをしてみて、アクティブユーザーに反映されればOKです!

以上でGTMを利用したGA4の設定は完了です。
お疲れ様でした!
これでアクセス数など基本的な計測はできるようになりましたが、クリックの計測や自社IPの除外など設定しておいた方が良い項目はまだまだたくさんあります。
地道な作業になりますが、CVR改善のためにコツコツ設定していきましょう!
今後もおすすめの設定などを紹介しますので、ぜひご覧くださいね。