日々、WEBサイトの更新や運用に追われる担当者の皆さん。
「レスポンシブの確認が地味に面倒」
「サイトのフォント、何使ってるんだっけ?」
「SEOの設定チェック、どこを見ればいいんだっけ?」
そんなあるあるを一掃できる、仕事効率を劇的に高めるChrome拡張機能10選(2025年版)をご紹介します。ぜひ参考にしてください!
ページ確認系
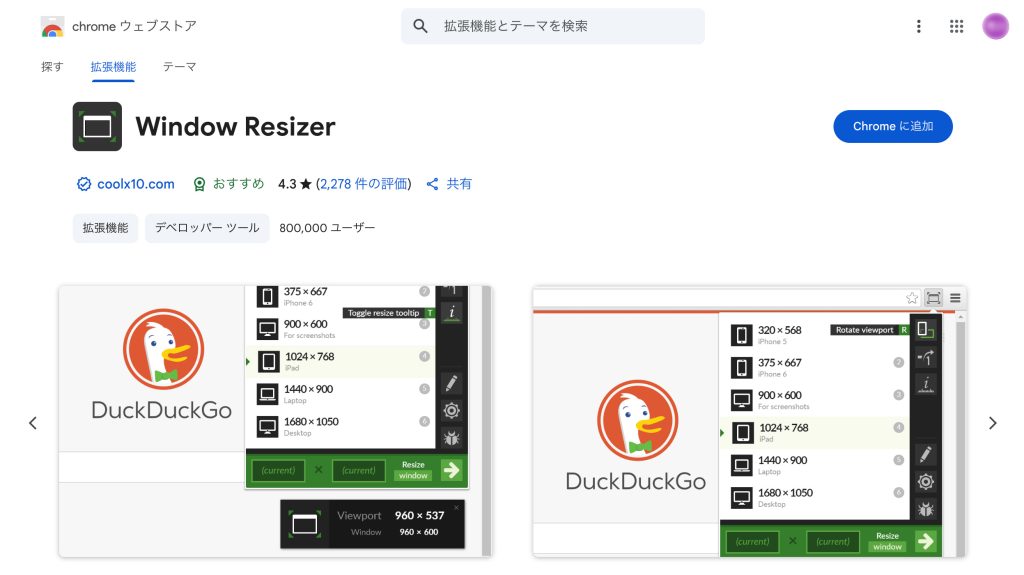
Window Resizer

インストールはこちら
複数のデバイスサイズ(スマホ・タブレット・PC)をワンクリックで切り替え可能。
ブレイクポイントごとのレイアウト崩れや、レスポンシブの効き具合を手早く確認したいときに超便利。
開発者ツールより手軽なので、HTML/CSSに自信がなくても使いやすいのがポイント。
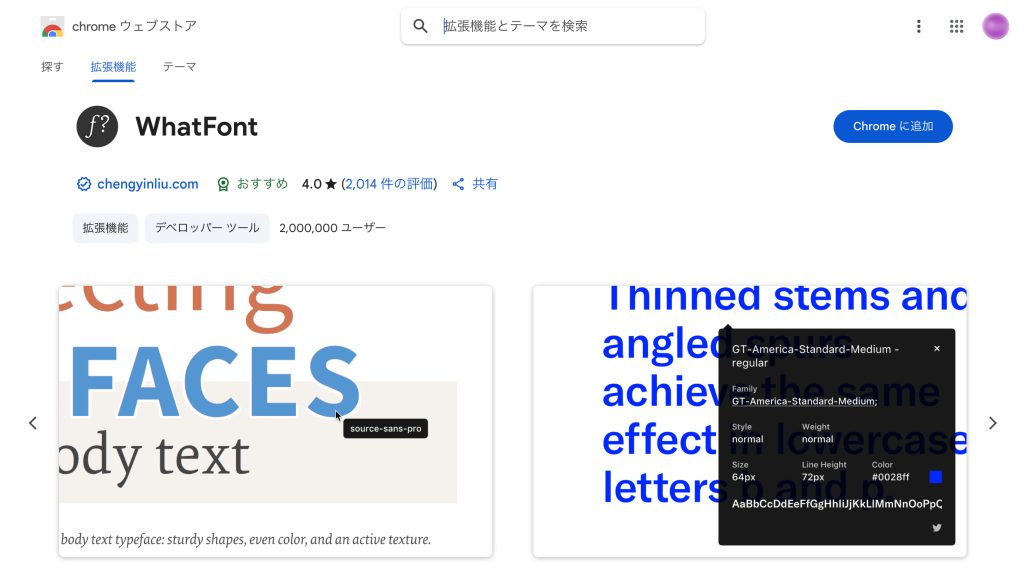
WhatFont

インストールはこちら
ページ上の任意のテキストにカーソルを合わせるだけで、使用されているフォント名・サイズ・ウェイトを表示。
「あのサイト、何のフォントだろう?」の疑問を即解決してくれる、デザイン確認の強い味方です。
SEO・分析系
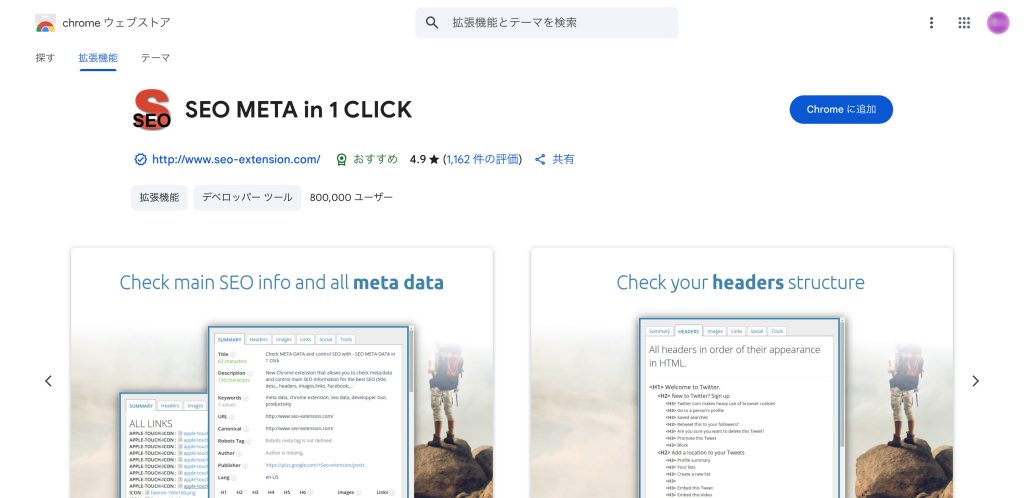
SEO META in 1 CLICK

インストールはこちら
タイトルタグ、メタディスクリプション、h1〜h6タグ、alt属性、canonicalタグなど、SEOの基本項目を一目で一覧表示。
記事公開前やリライト時のチェックに必須。クライアント提出用のスクリーンショットとしても使えます。
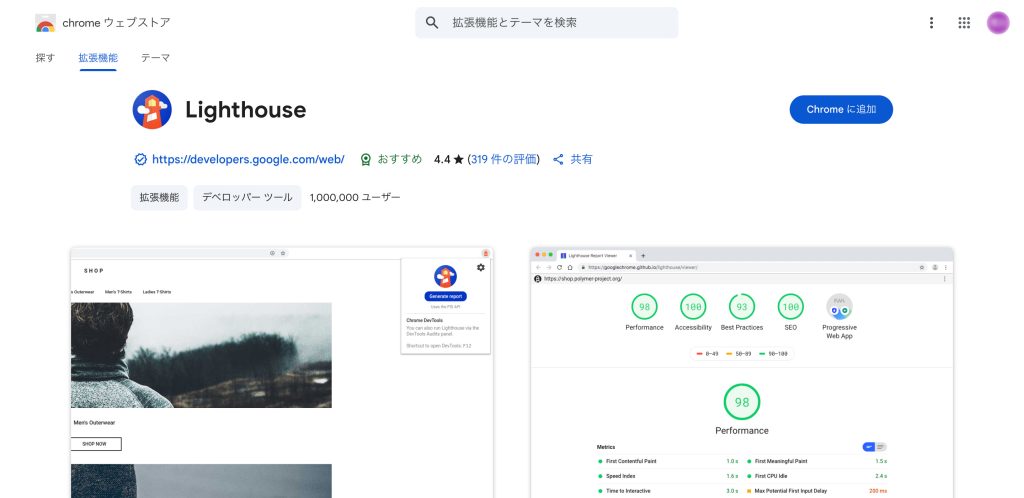
Lighthouse

インストールはこちら
こちらはGoogleが提供しているツール。ウェブサイトの品質を自動でチェックしてくれます。
- パフォーマンス:ページの読み込み速度や動作がスムーズか
- アクセシビリティ:視覚や聴覚に障がいがある人でも使いやすいサイトか
- SEO:Googleなどの検索エンジンで上位表示されやすいか
- PWA対応:PWA(プログレッシブウェブアプリ)という技術に対応しているか
これらを総合評価し、改善点まで提示。
Googleが公開している、ページ速度評価ツール「PageSpeed Insights」と同じエンジンで評価してくれるので、信頼性も高く、定期的な品質チェックにおすすめです。
スクリーンショット・共有系
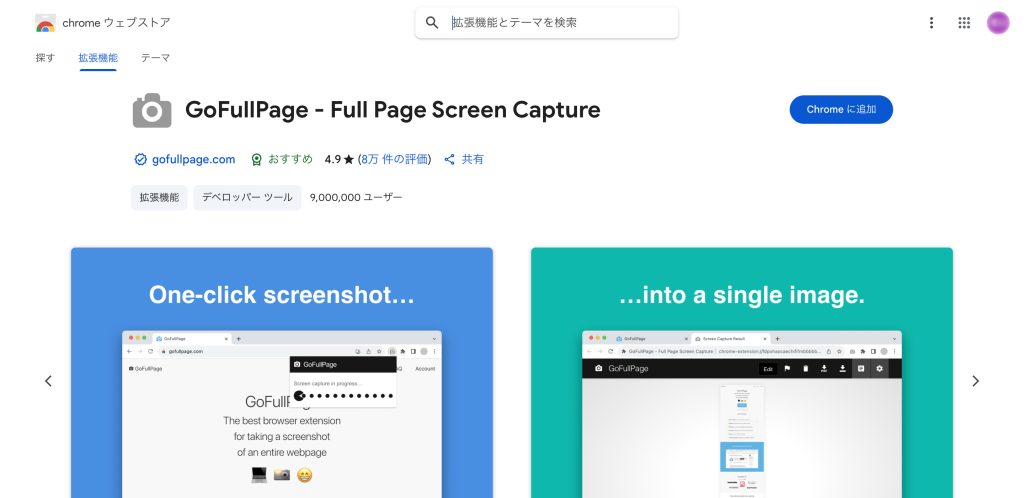
GoFullPage

インストールはこちら
現在の表示領域だけでなく、縦長ページ全体をフルでキャプチャできるツール。
制作物の確認やクライアントへの進捗報告に便利。PDFで保存も可能なので資料作成にも◎。
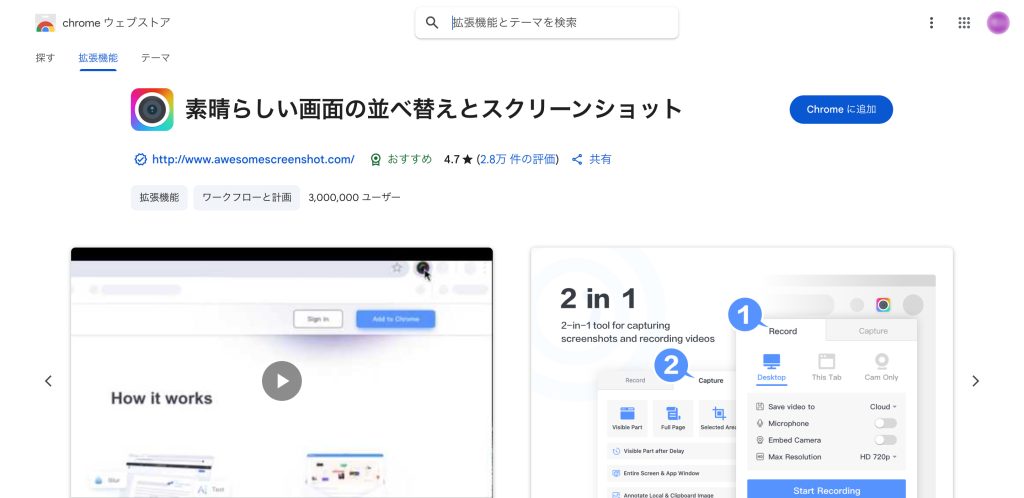
Awesome Screenshot & Screen Recorder

インストールはこちら
画面を静止画でキャプチャし、矢印・テキスト・ぼかしなどの注釈を追加可能。
URLで簡単に共有できるほか、画面録画にも対応。マニュアル作成や修正指示に非常に便利です。
Page Shot

インストールはこちら
こちらも現在の表示領域や縦長ページ全体、自分で選択した範囲をキャプチャできるツール。
完全無料で利用可能です!UNTICでも過去にご紹介しています。
コーディング・検証系
ColorZilla

インストールはこちら
ページ内の色をスポイトツールで抽出し、HEX・RGB形式でコピー可能。
他サイトの色を参考にデザイン調整したいときや、自社のブランドカラー確認にも最適。
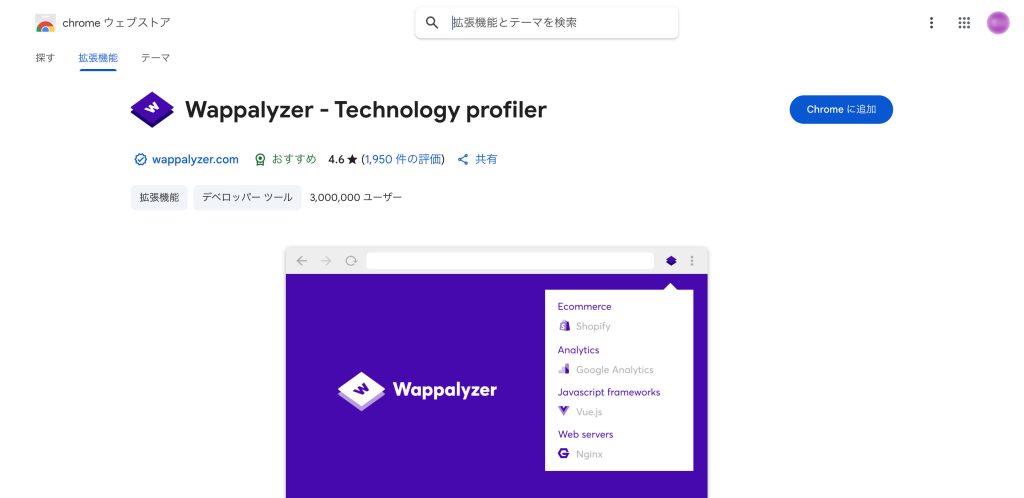
Wappalyzer

インストールはこちら
表示中のWEBサイトがどのCMS、JavaScriptフレームワーク、分析ツール、ホスティングを使っているかを瞬時に表示。
競合分析や外注されたサイトの構成確認に使えます。
AI・補助系
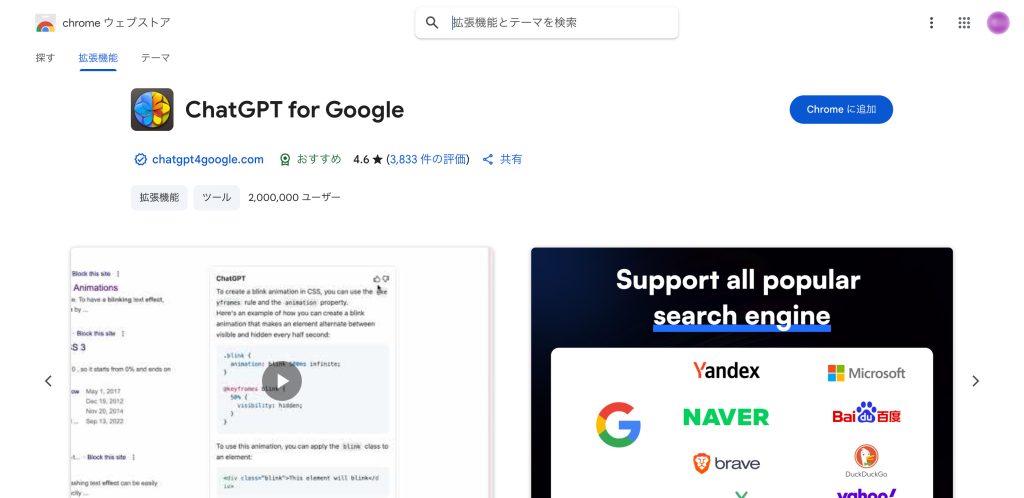
ChatGPT for Google

インストールはこちら
Google検索結果の横に、ChatGPTの回答を表示してくれるツール。
調べ物が捗るだけでなく、複数視点での情報取得が可能に。リサーチ・記事構成・提案資料づくりに活躍します。
Wordtune

インストールはこちら
AIが英語の文章をリライト・要約・トーン変更してくれる拡張機能。
英文メールの添削や多言語サイトのライティングに活用できます。DeepLとは異なる自然な言い回しの提案が得意。
拡張機能の選び方と注意点
- 拡張機能は便利ですが、入れすぎるとブラウザが重くなる場合があります。使うときだけ有効化するのがおすすめ。
- 会社PCでは、インストール前にセキュリティ確認や上司の承認をとりましょう。
- Chromeウェブストアでのレビュー・最終更新日・権限内容を必ず確認して、信頼できるものを選びましょう。
まとめ:ツールに仕事を任せて、自分の時間を増やそう
Chrome拡張機能を上手に使えば、手間のかかる確認作業や調査・共有が劇的に効率化します。
手を動かす仕事を減らして、考える仕事に集中するために、ぜひこの中から使えるツールを取り入れてみてください!